How to Draw Old Time Planes
Draw Calls
Shaders and Batches
- White a HLSL shader.
- Support the SRP batcher, GPU instancing, and dynamic batching.
- Configure material properties per object and draw many at random.
- Create transparent and cutout materials.
This is the 2d role of a tutorial series about creating a custom scriptable render pipeline. Information technology covers the writing of shaders and drawing multiple objects efficiently.
This tutorial is made with Unity 2019.2.9f1.

Shaders
To draw something the CPU has to tell the GPU what to draw and how. What is drawn is usually a mesh. How it is drawn is defined by a shader, which is a set of instructions for the GPU. Besides the mesh, the shader needs additional information to do its work, including the object'due south transformation matrices and material properties.
Unity's LW/Universal and HD RPs allow you lot to design shaders with the Shader Graph bundle, which generates shader lawmaking for you lot. But our custom RP doesn't support that, so nosotros accept to write the shader lawmaking ourselves. This gives us total control over and agreement of what a shader does.
Unlit Shader
Our first shader volition just draw a mesh with a solid color, without whatsoever lighting. A shader asset tin can be created via one of the options in the Assets / Create / Shader menu. The Unlit Shader is most appropriate, but nosotros're going to start fresh, past deleting all the default code from the created shader file. Name the nugget Unlit and put in in a new Shaders binder under Custom RP.

Shader lawmaking looks similar C# code for the most part, but it consists of a mix of dissimilar approaches, including some archaic old bits that made sense in the past only no more.
The shader is divers like a grade, simply with just the Shader keyword followed by a string that is used to create an entry for it in the Shader dropdown carte du jour of materials. Let'due south use Custom RP/Unlit. Information technology's followed by a code cake, which contains more than blocks with keywords in front end of them. There's a Properties block to define fabric properties, followed by a SubShader block that needs to have a Pass cake inside it, which defines one way to render something. Create that structure with otherwise empty blocks.
Shader "Custom RP/Unlit" { Properties {} SubShader { Pass {} } } That defines a minimal shader that compiles and allows us to create a material that uses it.

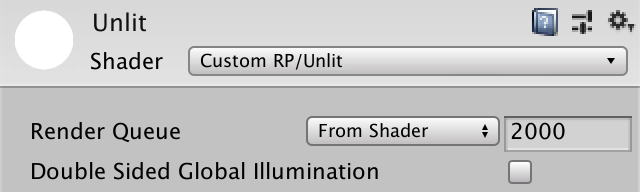
The default shader implementation renders the mesh solid white. The fabric shows a default property for the render queue, which it takes from the shader automatically and is set to 2000, which is the default for opaque geometry. Information technology also has a toggle to enable double-sided global illumination, simply that's not relevant for united states of america.
HLSL Programs
The language that we use to write shader code is the Loftier-Level Shading Language, HLSL for short. Nosotros have to put information technology in the Laissez passer cake, in between HLSLPROGRAM and ENDHLSL keywords. We take to do that because information technology's possible put other not-HLSL code within the Laissez passer block every bit well.
Pass { HLSLPROGRAM ENDHLSL } To draw a mesh the GPU has to rasterize all its triangles, converting it to pixel data. It does this by transforming the vertex coordinates from 3D space to second visualization infinite so filling all pixels that are covered by the resulting triangle. These 2 steps are controlled by carve up shader programs, both of which we accept to define. The commencement is known as the vertex kernel/program/shader and the 2d equally the fragment kernel/program/shader. A fragment corresponds to a display pixel or texture texel, although it might not represent the final result equally it could be overwritten when something gets drawn on top of it later.
Nosotros have to identify both programs with a name, which is done via pragma directives. These are unmarried-line statements beginning with #pragma and are followed by either vertex or fragment plus the relevant proper noun. We'll use UnlitPassVertex and UnlitPassFragment.
HLSLPROGRAM #pragma vertex UnlitPassVertex #pragma fragment UnlitPassFragment ENDHLSL
The shader compiler will now complain that it cannot find the declared shader kernels. We have to write HLSL functions with the aforementioned names to define their implementation. We could do this directly below the pragma directives, simply we'll put all HLSL code in a separate file instead. Specifically, we'll apply an UnlitPass.hlsl file in the same asset folder. Nosotros can instruct the shader compiler to insert the contents of that file by adding an #include directive with the relative path to the file.
HLSLPROGRAM #pragma vertex UnlitPassVertex #pragma fragment UnlitPassFragment #include "UnlitPass.hlsl" ENDHLSL
Unity doesn't accept a convenient menu option to create an HLSL file, so you lot'll have to do something similar duplicate the shader file, rename it to UnlitPass, change its file extension to hlsl externally and articulate its contents.

Include Guard
HLSL files are used to grouping code just like C# classes, although HLSL doesn't accept the concept of a form. There is merely a single global scope, also the local scopes of code blocks. Then everything is accessible everywhere. Including a files is also non the same as using a namespace. It inserts the entire contents of the file at the signal of the include directive, so if you include the same file more than once you'll go duplicate code, which volition almost probable atomic number 82 to compiler errors. To prevent that we'll add an include guard to UnlitPass.hlsl.
It is possible to use the #ascertain directive to ascertain any identifier, which is unremarkably done in capital letter. Nosotros'll utilize this to ascertain CUSTOM_UNLIT_PASS_INCLUDED at the top of the file.
#define CUSTOM_UNLIT_PASS_INCLUDED
This is an example of a elementary macro that just defines an identifier. If it exists then it means that our file has been included. So we don't want to include its contents again. Phrased differently, we only want to insert the code when information technology hasn't been defined all the same. We can bank check that with the #ifndef directive. Practise this before defining the macro.
#ifndef CUSTOM_UNLIT_PASS_INCLUDED #define CUSTOM_UNLIT_PASS_INCLUDED
All code following the #ifndef will exist skipped and thus won't get compiled if the macro has already been defined. We have to finish its scope past adding an
0 Response to "How to Draw Old Time Planes"
Post a Comment